Community-based app for flagging and reporting structural breakdowns
Feb 23 - Apr 23
View Full project hereDescription
Aiya! is an Android app that allows users to report neighborhood issues they encounter, raising awareness while keeping others informed about hazardous areas to avoid.
Technologies
Java
Firebase
Figma
Android Studio
Project Overview

Figure 1: AIYA! application poster
AIYA! was the first full android Java application that I built from scratch with my teammates. I led both the frontend and backend of the system and helped with the UI design.
The purpose of this project was to learn to use Java object oriented coding design patterns.
Inspired by Waze’s community-based reporting, Aiya! features a real-time map updated with custom markers, providing information on hazards along with detailed posts and photos, giving residents warning to avoid them.
These reports are then visible to relevant agencies, enabling them to address community concerns.
Design Process
System Architecture
For this project, we drafted a rudimentary system architecture as shown below. It was a simple diagram that informed us of the basic use cases as well as classes involved in making this system.

Figure 2: System Architecture
Through this, we gained a simplified understanding of software design process.
UI Design
The basic UI of this project was designed in Figma with three main pages:
1. Sign Up and Login
2. Map with Hazard
3. Uploading new hazards

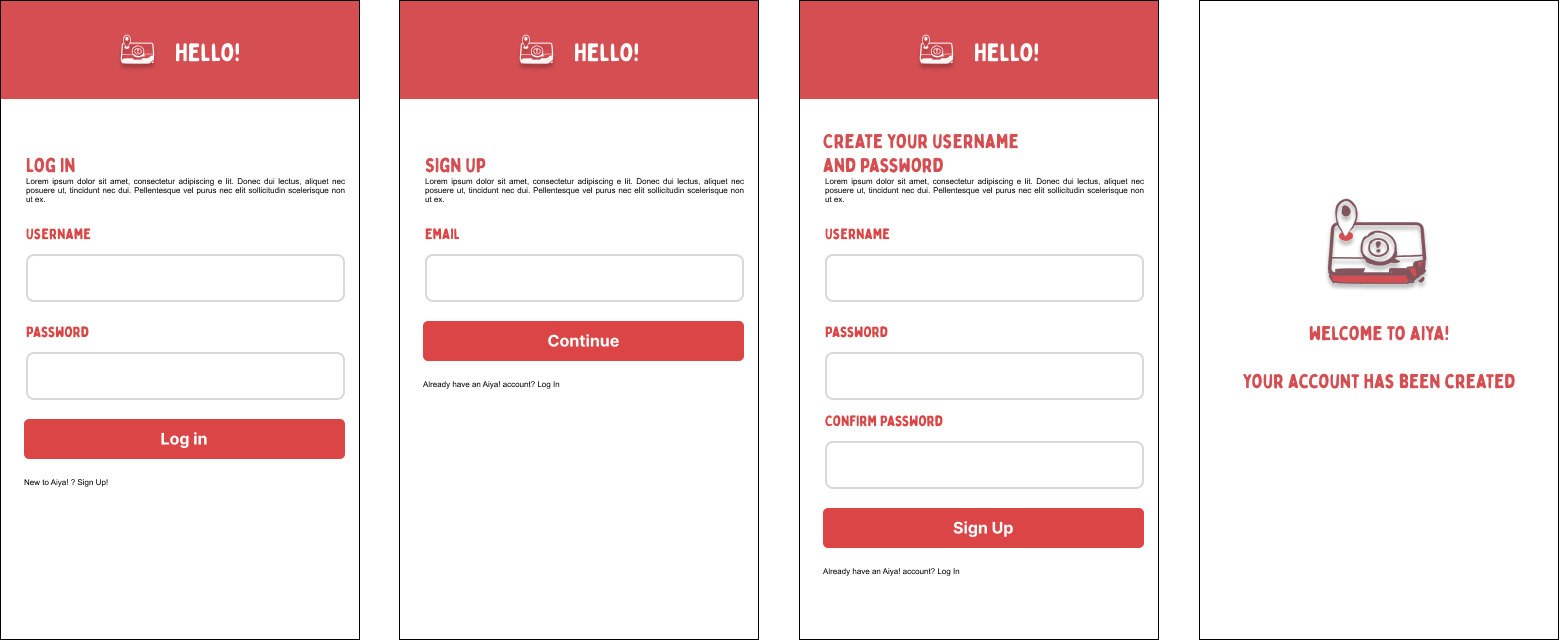
Figure 3: Sign Up and Login

Figure 4: Map with Hazards

Figure 5: Uploading new hazards
Implementation
Design Patterns
In this project, we applied several design patterns to ensure the program was efficient, maintainable, and robust. Some examples includes:
Singleton Design Pattern
The singleton design pattern was used for our incident log. It is a centralized tracking of all incidents to ensure accountability and maintain consistency and guarantees a single instance for incident logging.

Figure 6: Simpleton Design Pattern in IncidentLog
Adapter Design Pattern
Used in CardAdapter, it acts as a bridge to seamlessly integrate Firebase data with Android's RecyclerView, overcoming compatibility issues.

Figure 7: Adapter Design Pattern in CardAdapter
The CardAdapter adapts firebase data into a structure suitable for display in the UI, ensuring smooth functionality and responsiveness. This pattern enhances modularity, allowing the same adapter logic to be reused for different data sources, while also maintaining flexibility and clean code by decoupling Firebase logic from the UI
Template Design Pattern
In this project, the Template Design Pattern is used in UserInputAbstract, LogInUserInput, and SignUpUserInput to standardize user input validation for login and sign-up processes. The UserInputAbstract class provides a common template with pre-defined steps for validating inputs like email and password, while LogInUserInput and SignUpUserInput override specific methods to handle the unique validation logic for each case. This ensures that the validation process remains consistent, reusable, and easy to maintain across different user input scenarios.

Figure 8: Template Design Pattern in UserInputAbstract

Figure 9: Template Design Pattern in LogInUserInput
Other Technologies
Google Firebase - Realtime Database
Realtime Database provides a flexible and scalable data storage solution for AIYA app to build real-time applications that allows for collaboration and synchronisation between multiple users and devices.
This meant that Aiya can store data like accounts, incident tags and logs in JSON format and allows for any changes made to be immediately propagated to all clients that are granted access.
Google Firebase - Storage
Storage provides a secure and scalable solution for storing and serving user-generated content with features such as access control and secure downloads.
This allows for AIYA! app to store and serve images, and can easily upload and download files directly from devices without the need for any server-side code.
This is vital as AIYA! is a community-centric app where all of the content is user-generated; all of the hazard descriptions and photos are uploaded by users.
Google Firebase - Authentication
Authentication provides AIYA! with a secure way to register and authenticate user accounts based on a variety of methods.
We have selected to go with email verification. This allows registered users to be logged in to their saved accounts without having to sign up every time they choose to log in.
Google API - Maps and Places
Google Maps API enables the integration of various Google Map features such as maps, direction, and geolocation services into the AIYA! app. This allowed AIYA! app to create customised visual markers that are location-aware on the Singapore city map.
On the other hand, Places API allows us to be able to allow user to key in location details and we are then able to check and map the location that the user key in, into the google maps instead of the user keying random and perhaps non-existent locations.
Conclusion
Overall, developing this AIYA! application allowed me obtain a good grasp on android Java mobile development.
I was able to successfully implement custom map pins to indicate the type of hazard, creating hazards pages and keep track of the users using an account system.
More importantly, all these features were also implemented using reasonable Java Design Patterns like Template, Delegation, Singleton and more.